<-- Add Radio -->
import { Table, Button, Layout, Input, ConfigProvider,Radio } from "antd";
const [customStyle, setCustomStyle] = useState("py-style-2");
const [size, setSize] = useState('small');
const handleSizeChange = (e) => {
setSize(e.target.value);
if (e.target.value === "small") {
setCustomStyle("py-style-2");
} else {
setCustomStyle("py-style-1");
}
};
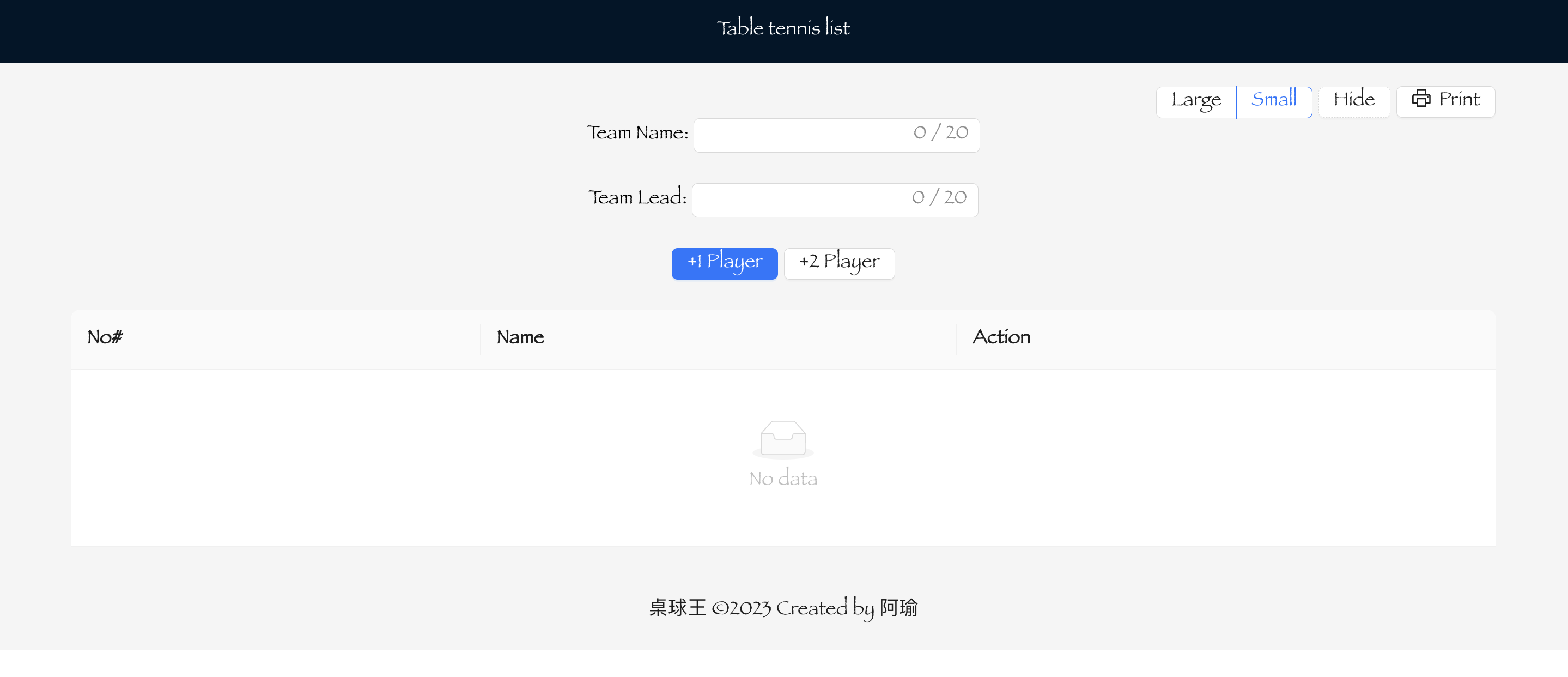
<Radio.Group value={size} onChange={handleSizeChange}>
<Radio.Button value="large">Large</Radio.Button>
<Radio.Button value="small">Small</Radio.Button>
</Radio.Group>
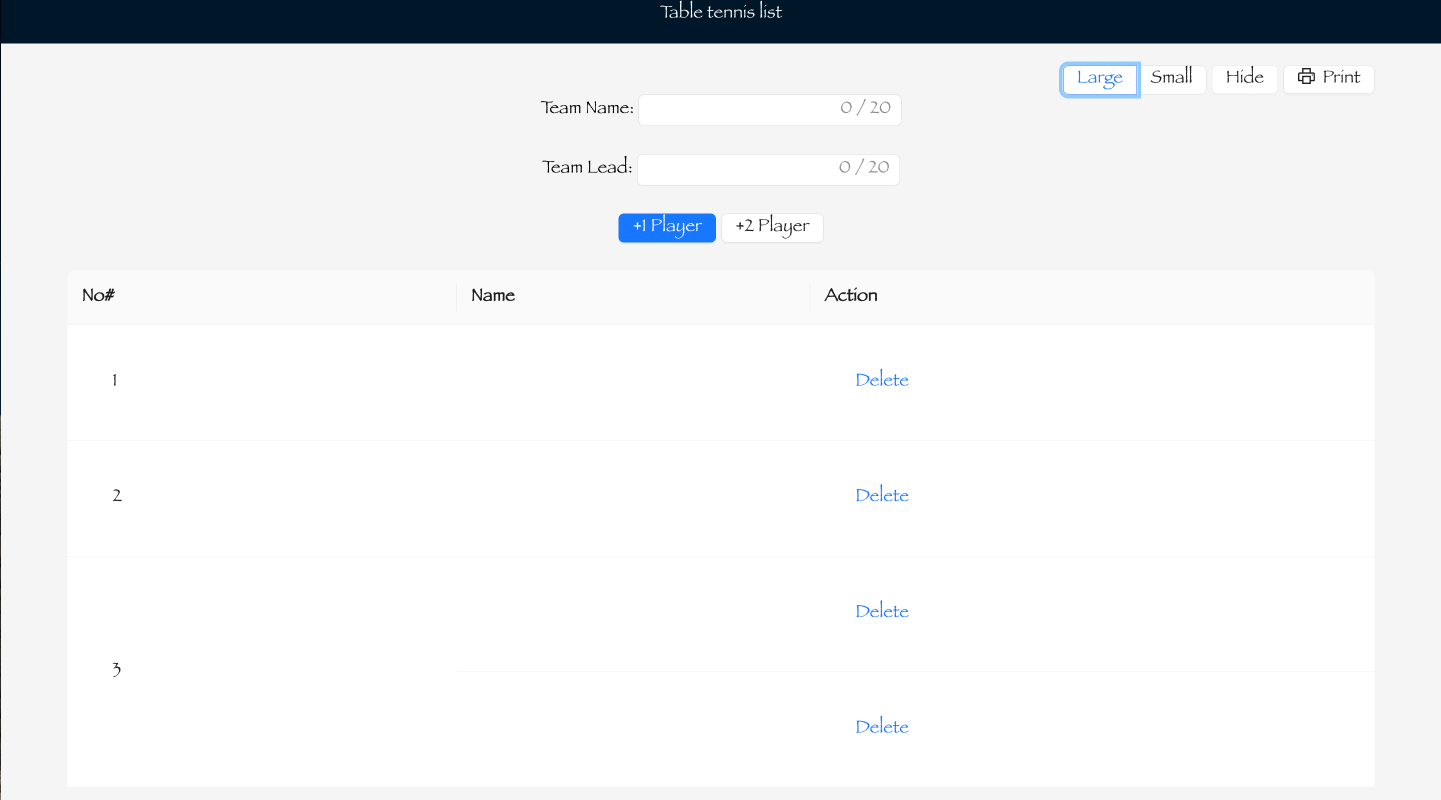
.py-style-1 .ant-table-tbody > tr > td {
padding: 50px;
}
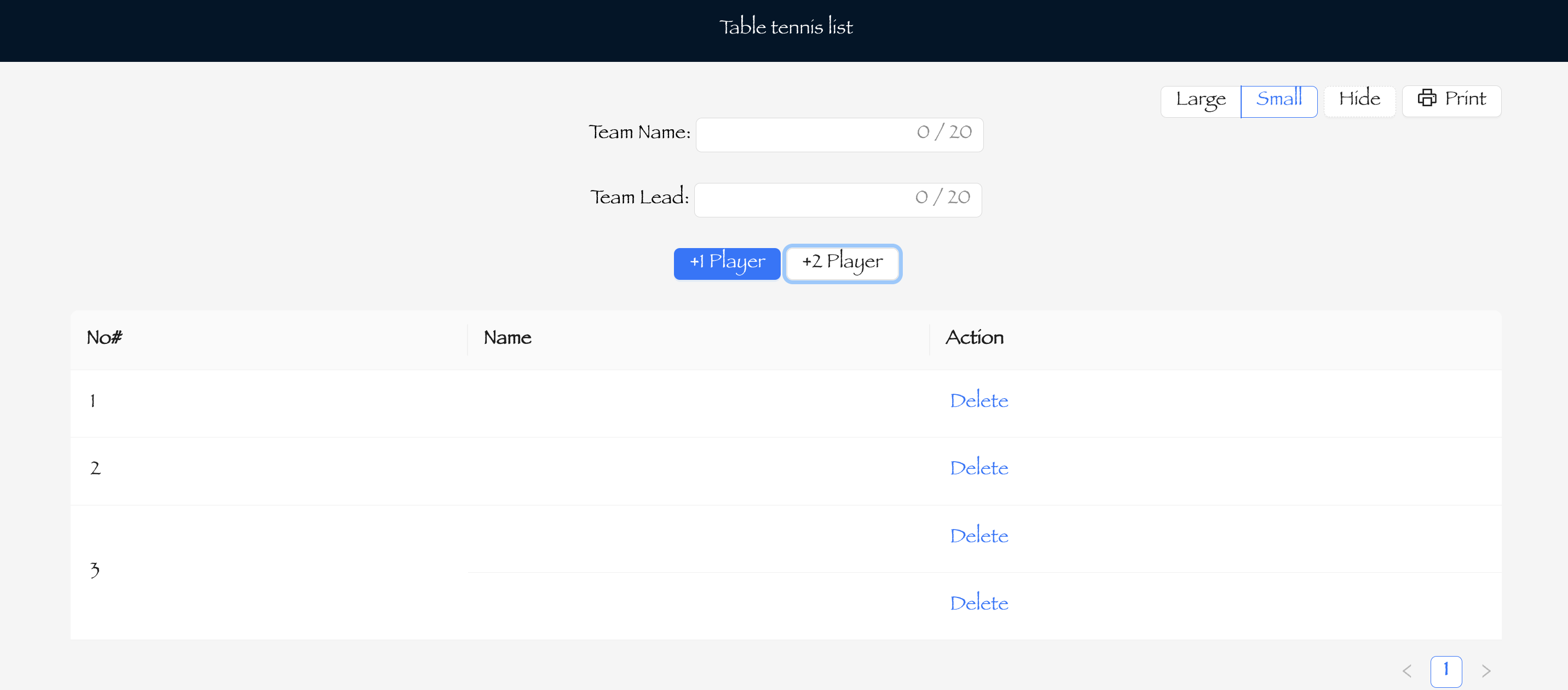
.py-style-2 .ant-table-tbody > tr > td {
padding: 20px;
}



使用 Slider 調動行距
